Mobile devices drive 64 percent of global web traffic, making mobile-first optimization critical for search visibility. Since 2021, Google’s mobile-first indexing has prioritized mobile performance when determining search rankings.
Many websites struggle with mobile optimization: overlapping text, broken images, and poor scrolling create frustrating user experiences that directly impact search performance. But, you can transform your mobile presence with proven optimization techniques, performance testing tools, and ranking strategies that drive results across all devices.
Let’s dig into these top priorities to make a bigger impact:
- Mobile-first indexing essentials
- Optimization techniques that boost rankings
- Performance testing and improvement tools
- Future-proof mobile strategies
Why mobile-first indexing matters (and why you can’t ignore it)
Remember when having a mobile-friendly website was just a “nice to have”? Those days are long gone. In October 2023, Google completed its shift to mobile-first indexing, fundamentally changing how websites get ranked.
Mobile-first indexing means Google evaluates your mobile site first. With mobile devices driving the majority of web traffic, a poorly optimized mobile site can harm your rankings, traffic, and sales—even if your desktop site is perfect.
Instead of crawling desktop versions first, Google now ranks mobile versions above all else. Here’s what changed:
- Responsive design isn’t optional anymore: Your site needs to look great on screens of all sizes—no pinching and zooming required.
- Speed matters more than ever: Mobile users don’t have patience. A slow site sends them packing—and Google notices.
- Content must be user-friendly: Think short, snappy paragraphs and scannable layouts. Nobody’s squinting at long walls of text or oversized images.
This shift has forced businesses to take mobile optimization seriously. Responsive web designs, fast load times, and mobile-friendly designs aren’t “nice extras”—they’re the new standard for ranking well in search engine results pages (SERPs). A poorly optimized mobile site affects everything—rankings, traffic, and sales. Succeeding online means succeeding on mobile.
What are the benefits of mobile-first indexing?
Optimizing for mobile-first indexing means staying relevant as mobile users dominate the web. Let’s explore three key benefits of making this shift.
1. Superior user experience
Mobile-first indexing focuses on delivering the best experience for mobile users. A responsive design helps visitors quickly locate content without frustration or extra clicks.
Designing for smaller screens means keeping things simple: clean layouts, intuitive navigation, and concise content. When the experience is smooth, users are more likely to stay, explore, and even convert.
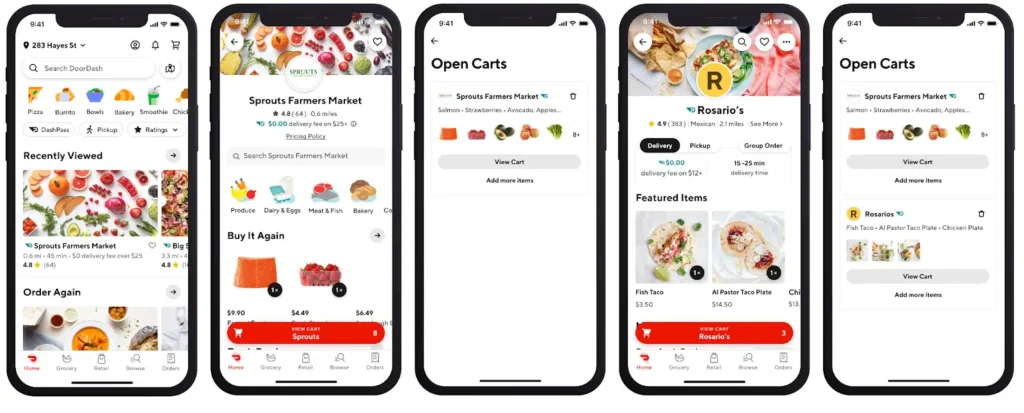
Take the delivery app DoorDash. Instead of shrinking a desktop site onto a smaller screen, it’s designed specifically for mobile.

Source: DoorDash
Big, tappable buttons, clear menus, and quick reordering make it simple and user-friendly—a design that keeps users engaged and tapping that order button again and again.
2. Faster load speeds
Speed matters—a lot. It’s a key factor in user satisfaction and search rankings. Mobile-first indexing pushes website owners to prioritize faster load times on mobile devices. Faster pages improve user experience and boost your site’s visibility on search engine results pages (SERPs). Tools like Google’s PageSpeed Insights can pinpoint speed issues and suggest ways to fix them.
Walmart improved its mobile page speed by just one second and saw a 2 percent increase in conversions. That’s massive when you’re talking about millions of visitors.
3. Improved conversions
A slow site can cost you. A site that loads in 1 second has an e-commerce conversion rate 2.5 times higher than a site that loads in 5 seconds. That kind of delay can quickly add up to lost opportunities.
When users can navigate your site effortlessly, they’re more likely to take the next step—whether it’s making a purchase, signing up, or staying to browse. A mobile-friendly, fast-loading site creates a frictionless experience that keeps visitors moving toward action.
Five steps for getting mobile ready
With some focused adjustments, you can create a mobile experience that’s smooth, user-friendly, and ready to impress both visitors and Google. Here’s how to do it:
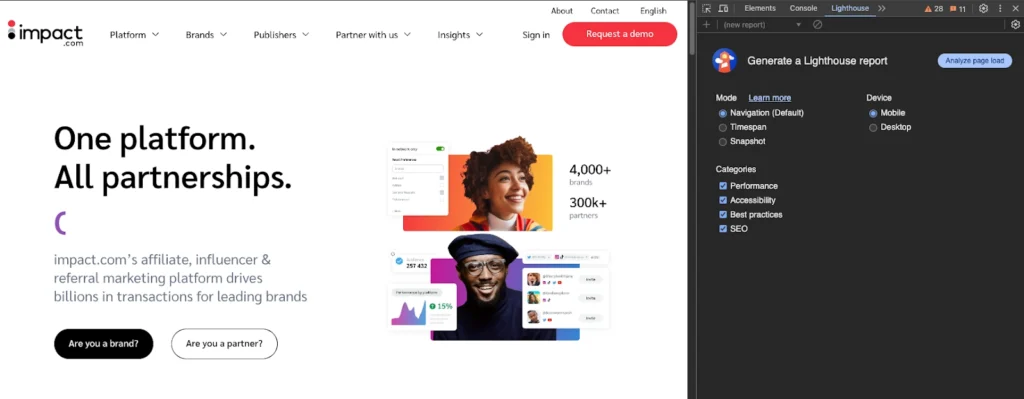
1. Test your mobile site’s performance
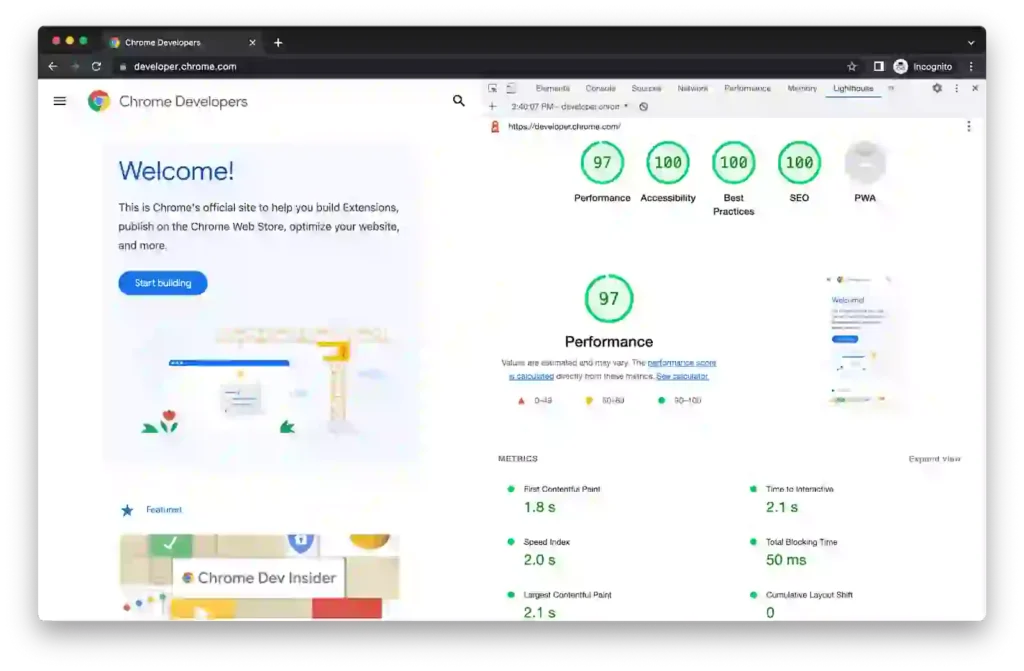
Start by evaluating your site with Google’s free Lighthouse tool. This tool analyzes performance, accessibility, best practices, and SEO and provides actionable insights for improvement. It scores your performance, accessibility, best practices, and SEO out of 100 while offering clear insights on how to improve.


2. Use Google Search Console page experience reporting tool
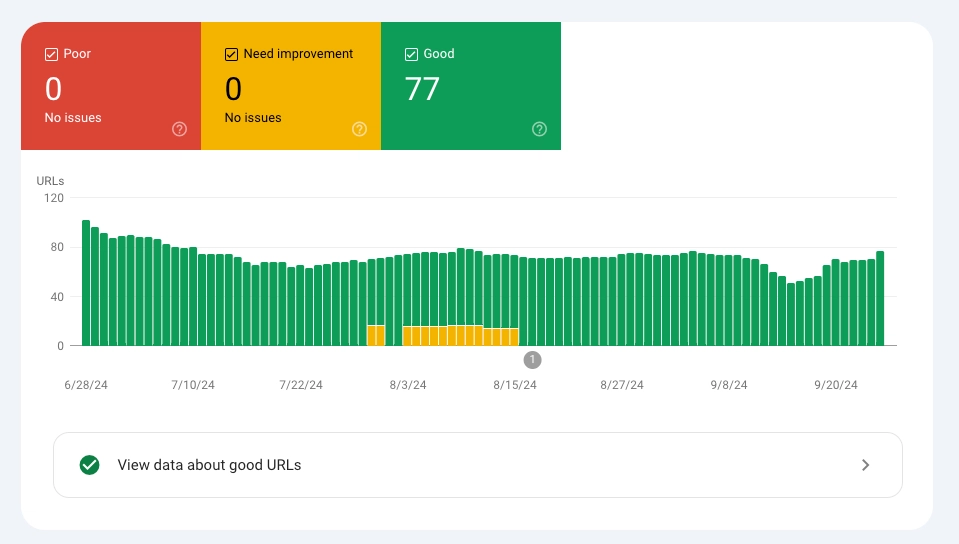
Google Search Console’s Page Experience reports reveal performance gaps and help prioritize mobile optimization efforts. Pay special attention to your Core Web Vitals on mobile. These are important ranking factors that directly impact mobile performance, covering metrics like loading speed, interactivity, and visual stability.

3. Simplify navigation
A user-friendly navigation menu is a must for mobile users navigating smaller screens. Streamlined design elements, like a hamburger menu or collapsible categories, make it easy for visitors to find what they’re looking for without endless scrolling or frustration.
The goal is simple: let users get where they need to go quickly, with as few taps as possible
4. Test functionality
Interactive elements like buttons, forms, and links need to work flawlessly on mobile devices. Test your site across various devices and screen sizes to confirm everything is responsive and user-friendly.
While desktop versions often feature detailed, high-quality content, this doesn’t always translate well to smaller screens. Long paragraphs, complex formatting, or oversized multimedia can frustrate mobile users. Keep your content concise, scannable, and easy to navigate to hold their attention and keep them engaged.
5. Optimize content for mobile
Mobile users engage with content differently than desktop users. Long paragraphs, cluttered formatting, and oversized images can make navigating a site on a small screen tedious. Instead, focus on concise, easy-to-scan content. Use short paragraphs, bullet points, and clear headings to guide users effortlessly.
For example, a travel blog could split destination guides into small, digestible sections with bold headings and clickable links to itineraries or booking options. It’s all about giving users the information they need quickly and in a way that’s effortless to explore.
Common mobile-first challenges (and how to handle them)
One of the biggest hurdles in optimizing for mobile-first isn’t spotting the issues—it’s fixing them. Testing tools are great at handing you a to-do list, but actually crossing off those items often requires serious development time and patience (or maybe a lot).
Let’s talk about your real challenges and what to do about them.
Responsive design headaches
Making your site responsive across all screen sizes sounds simple—until you try it. Many businesses struggle to get images, text, and layouts to adapt gracefully. When things don’t work, users are left with distorted layouts and elements that overlap, creating a less-than-ideal experience.
How to fix it: Make your images scale proportionally, and use modern formats like WebP for crisp visuals that don’t slow things down. Frameworks like Bootstrap or Flexbox can handle the heavy lifting for responsive layouts, while tools like BrowserStack let you see how your site performs on everything from an iPhone to an old Android. Nail this, and your site will look sharp no matter where it’s viewed.
Improving load speeds
Speed improvements often trip up website owners. Mobile users expect pages to load in under three seconds, and when they don’t, frustration sets in fast. Compressing images and using caching helps, but over-compression can leave your visuals looking blurry. Optimizing speeds on mobile is trickier than desktop due to hardware and connection differences, and keeping performance consistent across devices adds another layer of complexity.
How to fix it: Diagnose speed issues with tools like Google’s PageSpeed Insights or GTmetrix. Use lazy loading for images, minify CSS and JavaScript files, and implement a Content Delivery Network (CDN) to reduce latency. These steps can make a big difference in keeping your site fast and your users happy.
SEO considerations
Mobile design often steals the spotlight, leaving SEO best practices in the shadows. Some businesses focus on aesthetics but forget about crucial elements like meta tags or keyword optimization. With limited screen space, squeezing in calls-to-action and headers without overwhelming the layout can be tricky.
How to fix it: Use tools like Screaming Frog to audit your mobile site and ensure all SEO elements are in place. Write concise meta descriptions and titles that display correctly on smaller screens. For content strategy, keep paragraphs short, use bullet points, and add collapsible menus to organize dense information without cluttering the design.
FAQs
Mobile-first indexing refers to how Google crawls and ranks your site, prioritizing the mobile version. On the other hand, mobile-friendly design is about creating a seamless user experience for smaller screens. In short, indexing is Google-focused, while design is user-focused.
Tackle mobile-first challenges by focusing on mobile-specific testing, collaborating with developers on tool recommendations, and tailoring SEO strategies for mobile users.
Testing highlights performance and usability issues unique to mobile devices. It ensures your site works well on various screen sizes, operating systems, and connection speeds.
Mobile SEO involves optimizing for Core Web Vitals, metadata, and responsive layouts to meet Google’s standards while delivering a seamless user experience.
Master mobile-first and future-proof your site
As we move through 2025, mobile isn’t just important – it’s everything. Voice search, artificial intelligence, and 5G are changing how people use their phones. Staying ahead means thinking mobile-first in everything you do.
Your path forward? Start small, test everything, and keep improving. Mobile-first indexing isn’t going anywhere, but you can turn it from a challenge into an opportunity with the right approach.
Remember, the perfect mobile site doesn’t exist. What exists are sites that keep getting better, one update at a time. Focus on your users, watch your metrics, and keep making those small improvements that add up to big results.